剛接觸 WordPress 的新手可能會在后臺找不到替換默認藍色 favicon.ico 圖標的方法,從WP5.4版本開始會自動判斷,如果你的網站沒有設置favicon.ico圖標,就會顯示wp默認的藍色ico圖標,那么要如何替換或去除?
一、兩個可以替換默認ICO圖標的方法:
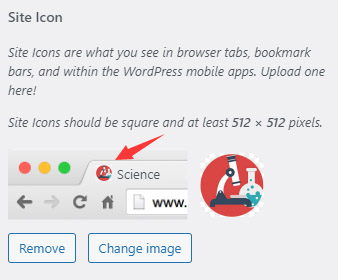
1、在 外觀-自定義,上傳一個圖標到“站點身份”下的站點圖標選項中即可;這是因為WordPress會先判斷你是否設置了這個選項,如果設置了,就顯示你設置的這個圖標。
2、如果你的WordPress是安裝在站點根目錄(即不包含在 wordpress或其他文件夾中),可以直接上傳一個名為 favicon.ico 圖標到網站根目錄(即 wp-login.php 所在目錄)。只要根目錄有這個圖標,就不會觸發WordPress默認調用的操作。
二、禁用wordpress默認ICO圖標的方法:
我們可以通過 do_faviconico 鉤子修改WordPress的邏輯,從而達到禁用這個默認圖標的功能,也就是如果用戶不設置“站點圖標”,在后臺頁面中,不再顯示默認的 wp logo小圖標。
只需要將下面的代碼添加到當前使用主題的 functions.php 中,然后清空你的瀏覽器緩存,強制刷新或換一個沒有訪問過你這個站點的瀏覽器打開,就可以看到效果了。
/**
* 禁用wordpress默認的favicon.ico圖標
*/
add_action( 'do_faviconico', function() {
//Check for icon with no default value
if ( $icon = get_site_icon_url( 32 ) ) {
//Show the icon
wp_redirect( $icon );
} else {
//Show nothing
header( 'Content-Type: image/vnd.microsoft.icon' );
}
exit;
} );
個人還是推薦設計一個符合網站主題的LOGO再生成 favicon.ico 圖標放置在網站的根目錄,也可以選擇自定義上傳。如果不想設計在搜索引擎圖片庫中找一個沒侵權風險的圖標生成ICO文件上傳。