說起移動(dòng)web的開發(fā),我們不得不提起viewport。想要在移動(dòng)設(shè)備上進(jìn)行網(wǎng)頁的重構(gòu)或開發(fā),首先得搞明白移動(dòng)設(shè)備上的viewport,只有明白了viewport的概念以及弄清楚與其有關(guān)的meta標(biāo)簽的使用,才能更好的讓我們的網(wǎng)頁適配或響應(yīng)各種不同分辨率的移動(dòng)設(shè)備。
一、移動(dòng)端適配的目的
我們在PC端訪問到的頁面一般是正常顯示的,默認(rèn)是不會(huì)被縮放的,除非是手動(dòng)進(jìn)行了縮放,頁面才會(huì)被放大比例或者是縮小比例顯示。但是在移動(dòng)端就不一樣了,如果將一個(gè)pc端的頁面放到手機(jī)端進(jìn)行訪問,那么可能出現(xiàn)頁面擠到一起、布局錯(cuò)亂或者出現(xiàn)橫向滾動(dòng)條的情況,我們給用戶帶來不好的體驗(yàn)。
還有在屏幕尺寸大小不同的手機(jī)上進(jìn)行訪問頁面時(shí),頁面顯示的效果不能合理的展示,我們期望的是在手機(jī)屏幕較大時(shí)顯示的內(nèi)容比較大一些,手機(jī)屏幕小的時(shí)候頁面的內(nèi)容也會(huì)縮小進(jìn)行自適應(yīng)。因此,移動(dòng)端適配的目的是在不同尺寸的設(shè)備上,頁面達(dá)到合理的展示(自適應(yīng))或者說是能夠保持統(tǒng)一效果。
二、viewport如何理解
通常viewport是指視窗,瀏覽器上(也可能是一個(gè)app中的webview)用來顯示網(wǎng)頁的那部分區(qū)域。在移動(dòng)端和pc端視窗是不同的,pc端的視窗是瀏覽器窗口區(qū)域,而在移動(dòng)端有三個(gè)不同的視窗概念:布局視窗、視覺視窗、理想視窗。
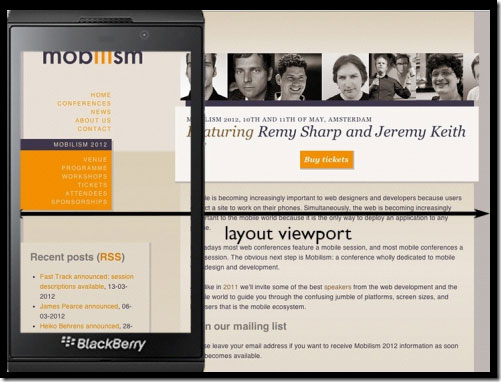
1)布局視窗(layout viewport)
如果把移動(dòng)設(shè)備上瀏覽器的可視區(qū)域設(shè)為viewport的話,某些網(wǎng)站會(huì)因?yàn)関iewport太窄而顯示錯(cuò)亂,所以這些瀏覽器就默認(rèn)會(huì)把viewport設(shè)為一個(gè)較寬的值,比如980px,使得即使是那些為PC瀏覽器設(shè)計(jì)的網(wǎng)站也能在移動(dòng)設(shè)備瀏覽器上正常顯示。這個(gè)瀏覽器默認(rèn)的viewport叫做 layout viewport。layout viewport的寬度可以通過 document.documentElement.clientWidth來獲取。
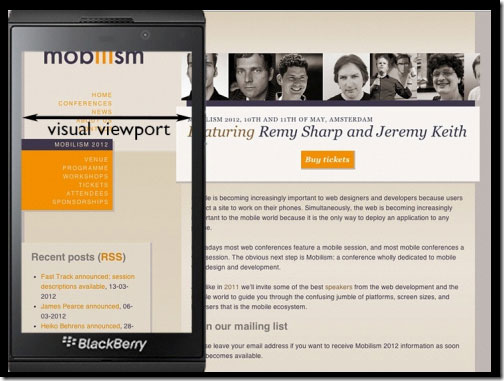
2)視覺視窗(visual viewport)
layout viewport的寬度是大于瀏覽器可視區(qū)域的寬度的,所以還需要一個(gè)viewport來代表瀏覽器可視區(qū)域的大小,這個(gè)viewport叫做 visual viewport。visual viewport的寬度可以通過 document.documentElement.innerWidth來獲取。
3)理想視窗(ideal viewport)
ideal viewport是一個(gè)能完美適配移動(dòng)設(shè)備的viewport。首先,不需要縮放和橫向滾動(dòng)條就能正常查看網(wǎng)站的所有內(nèi)容;其次,顯示的文字、圖片大小合適,如14px的文字不會(huì)因?yàn)樵谝粋€(gè)高密度像素的屏幕里顯示得太小而無法看清,無論是在何種密度屏幕與分辨率下,顯示出來的大小都差不多。這個(gè)viewport叫做 ideal viewport。
ideal viewport并沒有一個(gè)固定的尺寸,不同的設(shè)備有不同的ideal viewport。例如,所有的iphone的ideal viewport寬度都是320px,無論它的屏幕寬度是320還是640。
ideal viewport 的意義在于,無論在何種分辨率的屏幕下,針對(duì)ideal viewport 而設(shè)計(jì)的網(wǎng)站,不需要縮放和橫向滾動(dòng)條都可以完美地呈現(xiàn)給用戶。
為了理解起來更清楚一點(diǎn),在網(wǎng)上找了兩張比較易懂的圖片。如果對(duì)這三個(gè)視窗的概念還不是很清楚,看看下面幾張圖可能就會(huì)一目了然:
布局視窗
視覺視窗
理想視窗如何設(shè)置呢?很簡單,只需要在html的header中加入一段很重要的代碼:
加了這行代碼,頁面的寬度就會(huì)跟你的設(shè)備寬度一致,同時(shí)不允許用戶手動(dòng)縮放。實(shí)際上,它就是設(shè)置了理想視窗,將布局視窗的寬度設(shè)置成了理想視窗(瀏覽器/設(shè)備屏幕的寬度)。把width設(shè)為width-device是必須的,這樣能保證不會(huì)出現(xiàn)橫向滾動(dòng)條。
三、viewport的使用方法
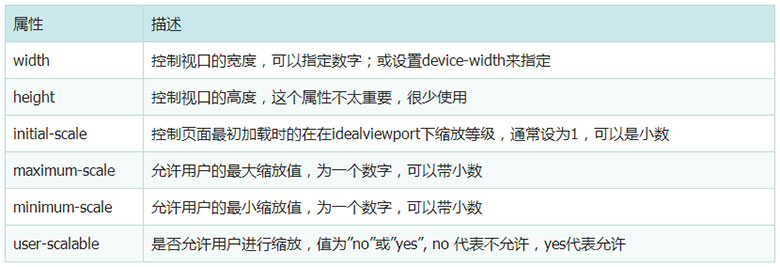
以下為meta viewport的6個(gè)屬性,這些屬性可以混合來使用,多個(gè)屬性同時(shí)使用要用逗號(hào)隔開。
1、width: viewport寬度
2、height: viewport高度
3、initial-scale: 初始縮放比例
4、maximum-scale: 最大縮放比例
5、minimum-scale: 最小縮放比例
6、user-scalable: 是否允許用戶縮放
viewport設(shè)置移動(dòng)端自適應(yīng)的方法:
解析這個(gè)語句發(fā)現(xiàn),它實(shí)現(xiàn)的功能就是讓viewport的寬度為設(shè)備寬度,在viewport中布局完成后顯示在屏幕上時(shí)不縮放,即布局是怎樣,顯示就是怎樣。這樣我們在制作網(wǎng)頁時(shí)只需要直接針對(duì)手機(jī)屏幕大小進(jìn)行設(shè)計(jì),不用考慮那么多復(fù)雜的問題了。