Bootstrap是基于HTML、CSS、JavaScript開發的簡潔、直觀、強悍的前端開發框架。國內一些移動開發者較為熟悉的框架,如WeX5也是基于Bootstrap源碼進行性能優化而來,今天主要分享Bootstrap中文使用教程。
一、Bootstrap簡要介紹
Bootstrap是一個用于快速開發Web應用程序和網站的前端框架。Bootstrap目前的正式版本是Bootstrap4,利用我們提供的Sass變量和大量mixin、響應式柵格系統、可擴展的預制組件、基于 jQuery 的強大的插件系統,能夠快速為你的想法開發出原型或者構建整個App。
二、Bootstrap軟件包的內容
Bootstrap包中所含的內容包括預編譯和源碼文件,注意Bootstrap的JavaScript插件依賴jQuery。
基本結構:Bootstrap提供了一個帶有網格系統、鏈接樣式、背景的基本結構。
CSS:Bootstrap自帶特性:全局CSS設置、定義基本HTML元素樣式、可擴展的class及一個先進的網格系統。
組件:Bootstrap包含了十幾個可重用的組件,用于創建圖像、下拉菜單、導航、警告框、彈出框等等。
JavaScript插件:Bootstrap包含十幾個自定義的jQuery插件。可以直接包含所有也可以逐個包含這些插件。
定制:你可以定制Bootstrap的組件、LESS變量和jQuery插件來得到你自己的版本。
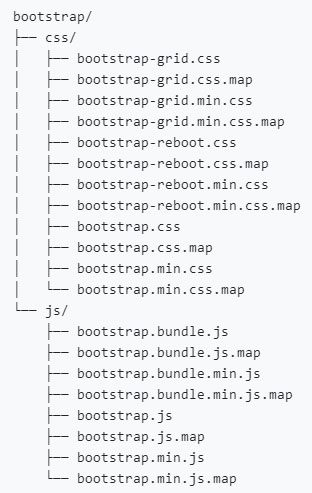
這是Bootstrap使用軟件包的基本內容:預編譯的文件可以快速用于任何web項目。官方提供了經過編譯的CSS和JS(bootstrap.*)文件,以及既編譯又壓縮的CSS和JS(bootstrap.min.*)文件。source maps(bootstrap.*.map)文件可與某些瀏覽器的開發者工具協同使用。打成集成包的JS文件(bootstrap.bundle.js 以及壓縮后的 bootstrap.bundle.min.js)包含了Popper,但并不包含jQuery。
三、Bootstrap編譯版下載(推薦使用)
下載 Bootstrap v 4.6.0 即用型代碼包(不包含使用文檔、源文件、以及Jqurey和Popper.js文件),其中包括:
1) 精簡壓縮后的CSS文件(CSS 層疊樣式表文件對比)
2) 精簡壓縮最小化后的 JavaScript 插件
點擊下載
四、Bootstrap源碼包下載(高級用戶)
下載 Bootstrap v 4.4.1 完整的Sass、JavaScript和文檔,并可使用工具對Bootstrap進行重編譯,推薦使用:
1) Libsass 或 Ruby Sass 以及其它Sass編譯工具
2) Autoprefixer-瀏覽器自動兼容前綴的處理程序
構建后的版本只能于Bootstrap及其文檔的分支,應不包含重新發行之商業目的。
點擊下載
五、Bootstrap中文使用教程
BootStraps v4 幫你輕松創建響應式,并在移動設備也能提供友好體驗的網站。Bootstrap內置了大量常用界面設計組件,只需要幾行代碼,就可以為你的網站帶來各種界面與功能。
通過學習Bootstrap教程,你甚至可以在數秒之內建立一個設計良好的網站首頁。之后根據需求,“復制粘貼”所需的組件來構建你網站的功能即可。
以上是Bootstrap教程文檔中的部分目錄內容,請通過百度網盤下載Bootstrap中文使用教程-v4.3.1.pdf
地址:https://pan.baidu.com/s/1e_SFhT2k6W5Ba4RIfaFITw 提取碼:m3fm