在日常工作生活中,我們經(jīng)常會(huì)瀏覽各種各樣的網(wǎng)站,從新聞、購(gòu)物到社交媒體等。你是否想過(guò)這些網(wǎng)站是如何制作的?實(shí)際上,網(wǎng)站是由一系列源代碼組成的,這些源代碼指示瀏覽器如何呈現(xiàn)網(wǎng)站的內(nèi)容。本文綠夏SEO將為你介紹什么是網(wǎng)站源代碼以及如何查看網(wǎng)站源代碼。
一、什么是網(wǎng)站源代碼
網(wǎng)站源碼,也稱為源代碼/源程序。是指未編譯的文本代碼或一個(gè)網(wǎng)站的全部源碼文件,是一系列人類(lèi)可讀的計(jì)算機(jī)語(yǔ)言指令。源代碼包括HTML、CSS和JavaScript等語(yǔ)言編寫(xiě)的文件。這些文件共同構(gòu)成了網(wǎng)站的基礎(chǔ)結(jié)構(gòu)、樣式和交互功能。
簡(jiǎn)單一點(diǎn)解釋,網(wǎng)站源文件代碼就是網(wǎng)站的開(kāi)發(fā)文件,當(dāng)有了源代碼,配合服務(wù)器的分析才能顯示出我們平常所看到的網(wǎng)頁(yè),通俗點(diǎn)說(shuō)源代碼就是一個(gè)實(shí)實(shí)在在的網(wǎng)站,有了源代碼我們?cè)儆靡慌_(tái)搭好環(huán)境的服務(wù)器就可以讓這個(gè)網(wǎng)站在瀏覽器上顯示出內(nèi)容豐富的界面。
1、HTML:全稱為超文本標(biāo)記語(yǔ)言(HyperText Markup Language),它為網(wǎng)站的基本結(jié)構(gòu)提供了框架。HTML使用一系列標(biāo)簽來(lái)定義各種網(wǎng)頁(yè)元素,如段落、標(biāo)題、圖片和鏈接等。
2、CSS:全稱為層疊樣式表(Cascading Style Sheets),它負(fù)責(zé)網(wǎng)站的樣式和布局。CSS可以設(shè)置字體、顏色、邊距和其他視覺(jué)效果,使內(nèi)容具有吸引力和易讀性。
3、JavaScript:JavaScript是一種編程語(yǔ)言,用于為網(wǎng)站添加交互功能。它可以實(shí)現(xiàn)動(dòng)態(tài)效果、表單驗(yàn)證、異步通信等功能,提高用戶體驗(yàn)。
二、網(wǎng)站源代碼的分類(lèi)
1、靜態(tài)源碼:靜態(tài)源碼主要包括HTML、CSS和JavaScript等編程語(yǔ)言,用于構(gòu)建靜態(tài)網(wǎng)頁(yè)。靜態(tài)網(wǎng)頁(yè)的內(nèi)容在服務(wù)器上是固定的,每次訪問(wèn)時(shí),服務(wù)器將相同的內(nèi)容發(fā)送給用戶。靜態(tài)網(wǎng)站的優(yōu)點(diǎn)是訪問(wèn)速度快,資源消耗低,但缺點(diǎn)是內(nèi)容更新困難,互動(dòng)性較差。
2、動(dòng)態(tài)源碼:動(dòng)態(tài)源碼主要包括PHP、NET、Java、Python等服務(wù)器端編程語(yǔ)言,用于構(gòu)建動(dòng)態(tài)網(wǎng)頁(yè)。動(dòng)態(tài)網(wǎng)頁(yè)的內(nèi)容會(huì)根據(jù)用戶的請(qǐng)求而實(shí)時(shí)生成,具有較強(qiáng)的互動(dòng)性。動(dòng)態(tài)網(wǎng)站能夠?qū)崿F(xiàn)實(shí)時(shí)更新、用戶登錄、評(píng)論等功能,但相較于靜態(tài)網(wǎng)站,訪問(wèn)速度較慢,資源消耗較高。
三、如何查看網(wǎng)站源代碼
查看網(wǎng)站源代碼的方法非常簡(jiǎn)單,接下來(lái)介紹幾種常用的方法:
1、瀏覽器右鍵查看源代碼
打開(kāi)一個(gè)網(wǎng)頁(yè)后點(diǎn)擊鼠標(biāo)右鍵會(huì)看到“查看源文件”,點(diǎn)擊即可彈出一個(gè)記事本,而記事本內(nèi)容就是此網(wǎng)頁(yè)的HTML代碼。如果碰到一些網(wǎng)頁(yè)鼠標(biāo)右鍵無(wú)反應(yīng)或彈出提示框,那是因?yàn)榫W(wǎng)頁(yè)加入了JS代碼來(lái)禁止用戶查看源文件代碼或復(fù)制網(wǎng)頁(yè)內(nèi)容,請(qǐng)按這篇教程操作即可:網(wǎng)頁(yè)內(nèi)容不能左鍵選擇文字與右鍵被禁止的解決方法。
2、通過(guò)瀏覽器地址欄訪問(wèn)
? 打開(kāi)你想要查看源代碼的網(wǎng)站。
? 在瀏覽器的地址欄中,輸入"view-source:",然后加上網(wǎng)站的 URL。例如:如果你要查看本站的源代碼,你應(yīng)該輸入"view-source:https://www.krseo.com"。
? 按下回車(chē)鍵,瀏覽器會(huì)顯示該網(wǎng)站的源代碼。
3、使用瀏覽器開(kāi)發(fā)者工具
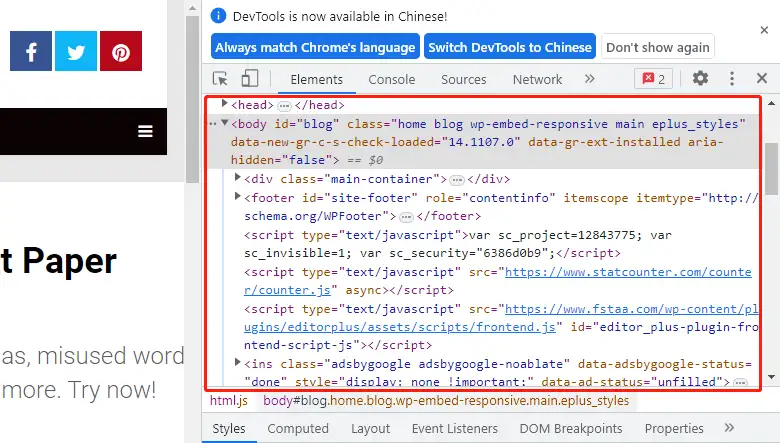
瀏覽器開(kāi)發(fā)者工具提供了更為強(qiáng)大的查看和編輯源代碼的功能。你可以在瀏覽器中按 F12 打開(kāi)開(kāi)發(fā)者工具,然后切換到“Elements”(元素)選項(xiàng)卡查看HTML和CSS源代碼,切換到“Sources”(資源)選項(xiàng)卡查看JavaScript源代碼。
小結(jié):了解和掌握如何查看網(wǎng)站源代碼對(duì)于學(xué)習(xí)和理解網(wǎng)站開(kāi)發(fā)、分析競(jìng)爭(zhēng)對(duì)手網(wǎng)站以及解決網(wǎng)站問(wèn)題等方面都具有重要意義。希望本文能幫助你更好地了解網(wǎng)站源代碼,并學(xué)會(huì)如何查看它。