
使用浮動(dòng)定位方式,從一列到多列的固定寬度及自適應(yīng),基本上可以簡(jiǎn)單完成,包括三列的固定寬度。而在這里給我們提出了一個(gè)新的要求,希望有一個(gè)三列式布局,基中左欄要求固定寬度,并居左顯示,右欄要求固定寬度并居右顯示,而中間欄需要在左欄和右欄的中間,根據(jù)左右欄的間距變化自動(dòng)適應(yīng)。這給布局提出了一個(gè)新的要求,而且單純使用float屬性與百分比屬性并不能夠?qū)崿F(xiàn),CSS目前還不支持百分比的計(jì)算精確到考慮左欄和右欄的占位,如果對(duì)中間欄使用100%寬度的話,它將使用瀏覽器窗口的寬度,而非左欄與右欄的中間間距,因此我們需要重新的思路來(lái)考慮這個(gè)問(wèn)題。
絕對(duì)定位
在開(kāi)始這樣的三列布局之前,有必要了解一個(gè)新的定位方式——絕對(duì)定位。前面的浮動(dòng)定位方式主要由瀏覽器根據(jù)對(duì)象的內(nèi)容自動(dòng)進(jìn)行浮動(dòng)方向的調(diào)整,但是這種方式不能滿(mǎn)足定位需求時(shí),就需要新的方法來(lái)實(shí)現(xiàn),CSS提供的除去浮動(dòng)定位之外的另一種定位方式就是絕對(duì)定位,絕對(duì)定位使用position屬性來(lái)實(shí)現(xiàn)。
position 用于設(shè)置對(duì)象的定位方式 可用值:static/absolute/relative
對(duì)頁(yè)面中的每一個(gè)對(duì)象而言,默認(rèn)position屬性都是static。
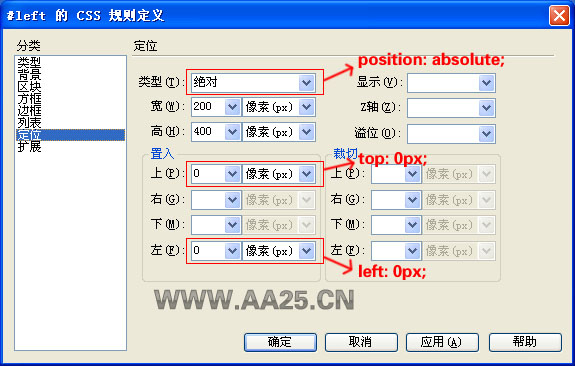
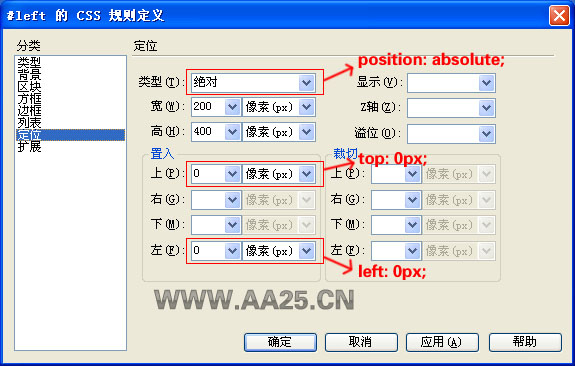
如果將對(duì)象設(shè)置為position:absolute,對(duì)象將根據(jù)整個(gè)頁(yè)面的位置進(jìn)行重新定位,當(dāng)使用此屬性時(shí),可以使用top,right,bottom,left即上右下左四個(gè)方向的距離值,以確定對(duì)象的具體位置,看如下CSS:
#layout {
position:absolute;
top:20px;
left:0px;
}
如果#layout使用了position:absolute;將會(huì)變成絕對(duì)定位模式,與此同時(shí),當(dāng)設(shè)置top:20px;時(shí)它將永遠(yuǎn)離瀏覽器窗口的上方20px,而left:0px;將保證它離瀏覽器左邊距為0px。
注意:一個(gè)對(duì)象如果設(shè)置了position:absolute;它將從本質(zhì)上與其他對(duì)象分離出來(lái),它的定位模式不會(huì)影響其它對(duì)象,也不會(huì)被其它對(duì)象的浮動(dòng)定位所影響,從某種意義上說(shuō),使用了絕對(duì)定位之后,對(duì)象就像一個(gè)圖層一樣浮在了網(wǎng)頁(yè)之上。
絕對(duì)定位之后的對(duì)象,不會(huì)再考慮它與頁(yè)面中的浮動(dòng)關(guān)系,只需要設(shè)置對(duì)象的top,right,bottom,left四個(gè)方向的值即可。
而在本例中,使用絕對(duì)定位則能夠很好地解決我們所提出的問(wèn)題。同樣,使用3個(gè)div形成我們的三個(gè)分欄結(jié)構(gòu):
#left {
background-color: #E8F5FE;
border: 1px solid #A9C9E2;
height: 400px;
width: 200px;
position: absolute;
top: 0px;
left: 0px;
}
#right {
background-color: #FFE7F4;
border: 1px solid #F9B3D5;
height: 400px;
width: 200px;
position: absolute;
top: 0px;
right: 0px;
}
這樣,左欄將距左邊left:0px;貼著左邊緣進(jìn)行顯示,而右欄則將由right: 0px;使得右欄距右顯示,而中間的#center將使用普通的CSS樣式:
#center {
background-color: #F2FDDB;
border: 1px solid #A5CF3D;
height: 400px;
margin-right: 202px;
margin-left: 202px;
}
對(duì)于#center,我們不需要再設(shè)定其浮動(dòng)方式,只需要讓它有左邊外邊距永遠(yuǎn)保持#lef與#right的寬度,便實(shí)現(xiàn)了兩邊各讓出202px的自適應(yīng)寬度,而左右兩邊讓的距離,剛好讓#left和#right顯示在這個(gè)空間中,從而實(shí)現(xiàn)了而已要求。
三列左右固定寬度中間自適應(yīng)——AA25.CN
左列
中列——AA25.CN
右列
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
制作過(guò)程如下:
創(chuàng)建div標(biāo)簽,css的邊框、背景色、寬度、高度不再詳述,可參考以前的教程,具體說(shuō)一下本例中新接觸的屬性在css對(duì)話框中是怎么設(shè)置的: