jQuery+css實現的切換圖片功能代碼
786
2024-03-12

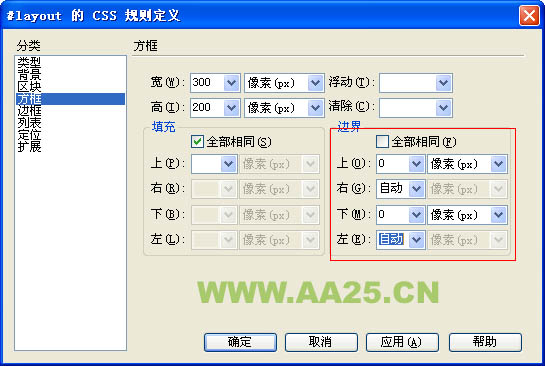
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
margin:0px auto;
}

#免責聲明#
本站[綠夏技術導航]提供的一切軟件、教程和內容信息僅限用于學習和研究目的;不得將上述內容用于商業或者非法用途,否則,一切后果請用戶自負。本站信息來自網絡收集整理,版權爭議與本站無關。您必須在下載后的24個小時之內,從您的電腦或手機中徹底刪除上述內容。如果您喜歡該程序或內容,請支持正版,購買注冊,得到更好的正版服務。我們非常重視版權問題,如有侵權請郵件[admin@lxwl520.com]與我們聯系進行刪除處理。敬請諒解!