jquery+ajax+text文本框?qū)崿F(xiàn)智能提示完整實(shí)例
683
2024-02-25

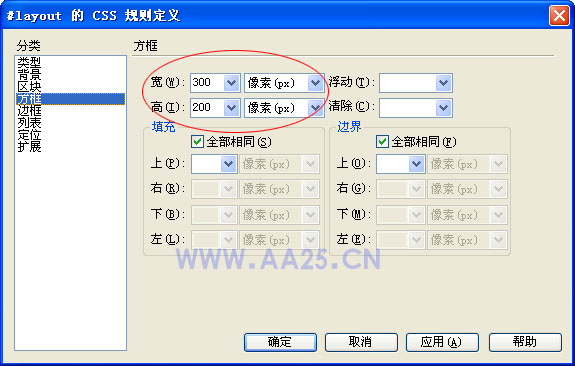
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 80%;
}

#免責(zé)聲明#
本站[綠夏技術(shù)導(dǎo)航]提供的一切軟件、教程和內(nèi)容信息僅限用于學(xué)習(xí)和研究目的;不得將上述內(nèi)容用于商業(yè)或者非法用途,否則,一切后果請(qǐng)用戶自負(fù)。本站信息來自網(wǎng)絡(luò)收集整理,版權(quán)爭(zhēng)議與本站無關(guān)。您必須在下載后的24個(gè)小時(shí)之內(nèi),從您的電腦或手機(jī)中徹底刪除上述內(nèi)容。如果您喜歡該程序或內(nèi)容,請(qǐng)支持正版,購(gòu)買注冊(cè),得到更好的正版服務(wù)。我們非常重視版權(quán)問題,如有侵權(quán)請(qǐng)郵件[admin@lxwl520.com]與我們聯(lián)系進(jìn)行刪除處理。敬請(qǐng)諒解!